LINE官方帳號不得不提的亮點功能當屬「圖文選單」啦!這是位於聊天室畫面下方的服務選單區,好友點開品牌官方帳號就能立刻看到這個版位,亦是品牌帶給好友的第一印象,不論促銷廣告、基本客服、導流導購等功能多元,把握圖文選單絕對是新手入門必修課喔!
LINE圖文選單是什麼?搞懂圖文選單核心3要素!
LINE圖文選單只要點開品牌官方帳號就會映入好友眼簾,不論是對舊有客戶或潛在客群都擁有絕佳曝光度,圖文選單視覺設計做得好,就能讓好友留下深刻印象;功能服務設置妥當,降低封鎖率、提升互動不費力!
| 圖文選單核心3要素 | |
| 客戶服務 | 便民服務放這邊,增加互動、降低封鎖率 |
| 圖文選單是品牌與消費者之間一大互動管道,像訂單查詢、常見FAQ、門市查詢、預約等都能透過選單快速做到!除能有效減少客服成本,只有複雜問題才轉接真人處理,也能透過其實用性、互動性來降低官方帳號被封鎖的機會。 | |
| 強化行銷 | 點開立刻能看到,品牌行銷有效版位 |
| 藉由圖文選單可固定顯示在LINE官方帳號底部的特性,品牌可以設置最新公告、優惠與活動廣告,讓好友更方便、快速查看優惠內容或是近期主打等,也能把品牌官網、商城等外部連結加入其中,達到導購導流、吸引人氣以及保持好友對品牌關注度的效果。 | |
| 品牌形象 | 打造品牌迷你官網,圖文選單不可少 |
| 許多品牌都會將LINE官方帳號當成mini版官網來經營,很大一部分原因就是圖文選單的功能強大,就像一般官網都會用選單引導顧客找尋到所需資訊一樣,圖文選單在 LINE 官方帳號扮演著相同角色。透過好友每次點擊,LINE後台同時也能蒐集其喜好數據,有助後續分眾行銷。 | |
如何設計我的LINE 圖文選單?
在正式打造圖文選單之前,首先要確立目標與方向,快跟著以下5步驟打造理想圖文選單:
第一步 思考要素配比
設計圖文選單的第一步絕對是先想好這組選單的主要目的到底是什麼?如前述,圖文選單不脫3大核心要素,必須先想好這份選單是要主打新活動?提供客服功能?還是宣揚品牌故事?
LINE官方帳號可設計多組圖文選單來適時更替,但透過原生後台操作,每次只能對好友顯示一組選單,所以每組圖文選單時可斟酌主要訴求調配版面比例喔!(如果使用AccuNIX等第三方平台,就可以設定多組、多頁選單)
第二步 決定選單內容
決定好要素配比後,再來就是思考點擊按鈕如何設置、要有哪些選項。LINE原生後台提供每組圖文選單1到6個動作按鈕。可設置的動作則有以下5種,依照版型、需求不同可自由搭配。
- 連結:可以輸入相關資訊的連結,點選會以另開視窗方式開啟。
- 優惠券:可再細分成現金回饋、折扣、贈品、免費,亦能搭配抽獎活動。
- 文字:點選以後,會自動帶入品牌預設的文字,並傳送對話視窗,屬自動回應功能。
- 集點卡:品牌可運用集點增加好友黏著度。
- 不設定:點選不會有任何動作。
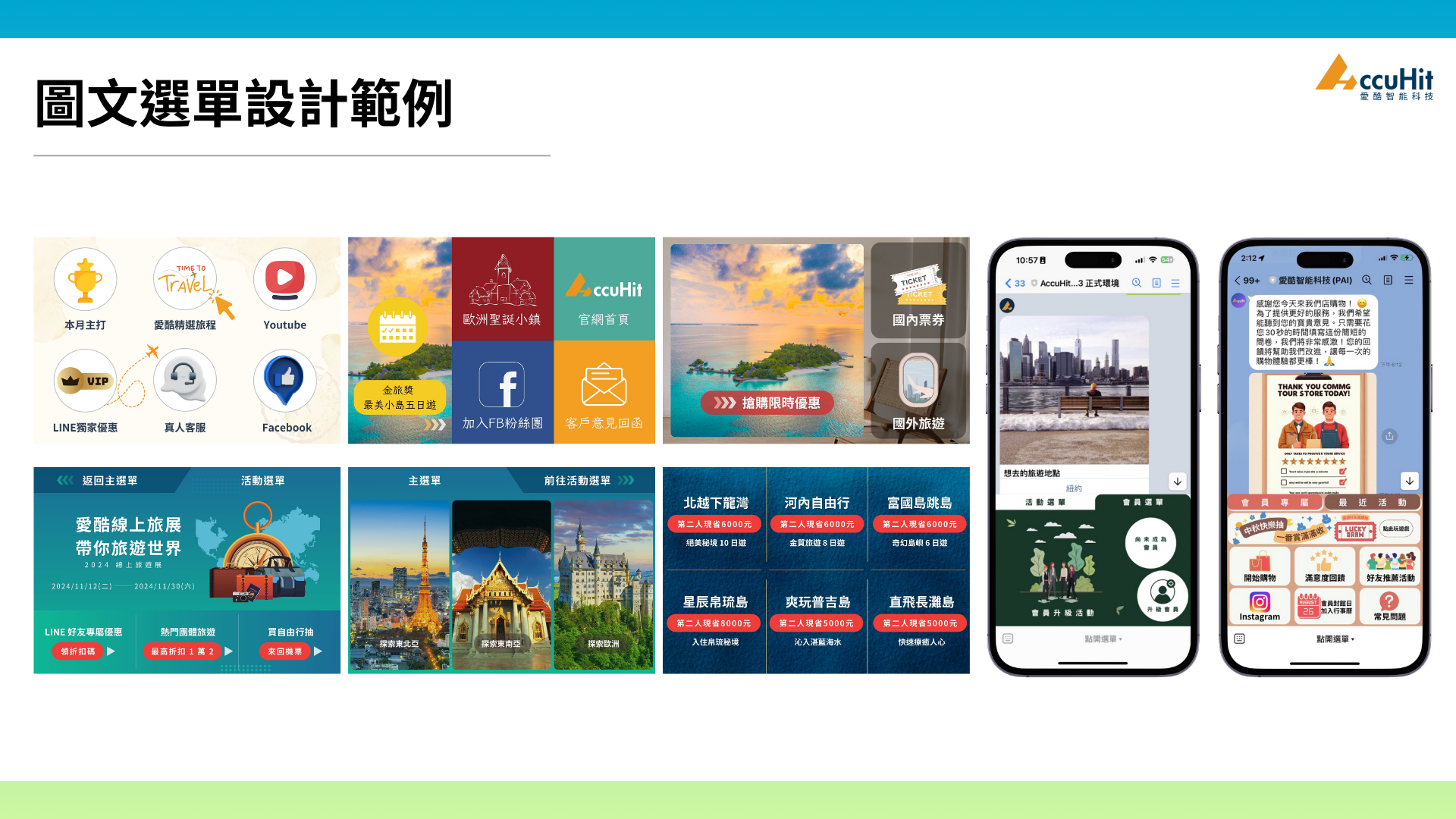
第三步 選擇適合風格
LINE原生後台中所提供的圖文選單版型都是固定的,不過因為可以一次上傳一整張圖,所以還是能稍微經過編排來打造跳脫固定方格的圖文選單,不妨嘗試跳脫框架思考。而根據品牌形象不同以及選單設定目標不同,品牌也能自由選擇適合的視覺風格:
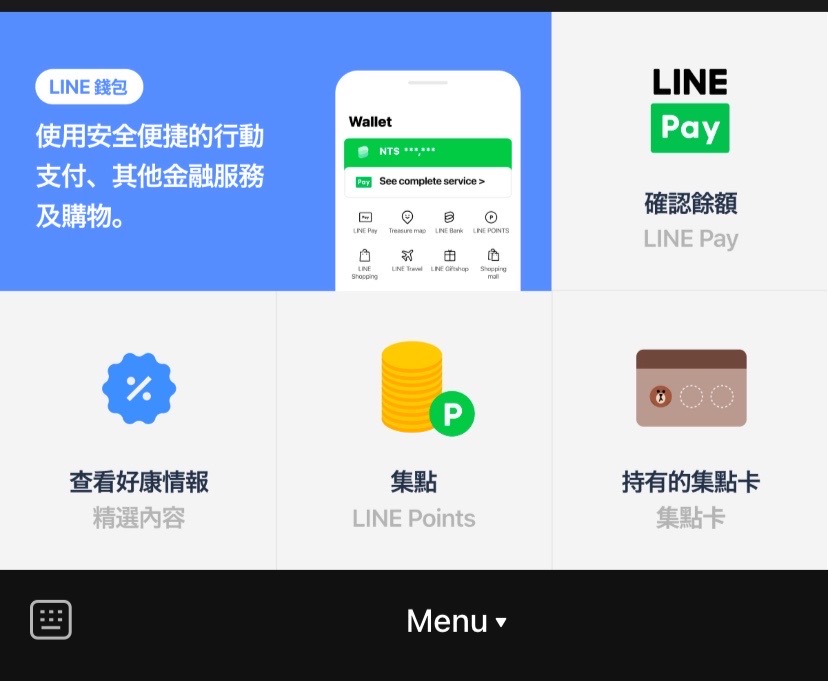
- 簡約icon:運用色塊與簡潔的icon圖示、文字讓好友一眼就懂該點選哪邊解決需求,一般來說,常見客服功能比較建議簡約安排,避免讓客戶找半天還找不到,例如LINE購物、LINE錢包就是常見客服導向設計。


- 可愛插圖:若想營造生動活潑的品牌形象,可以考慮使用更繽紛多變的插圖來規劃整體選單,像是LINE貼圖最前線運用了各式貼圖搭配,飲料品牌七盞茶的官帳圖文選單則把娃娃機元素融入,營造可愛親民風。


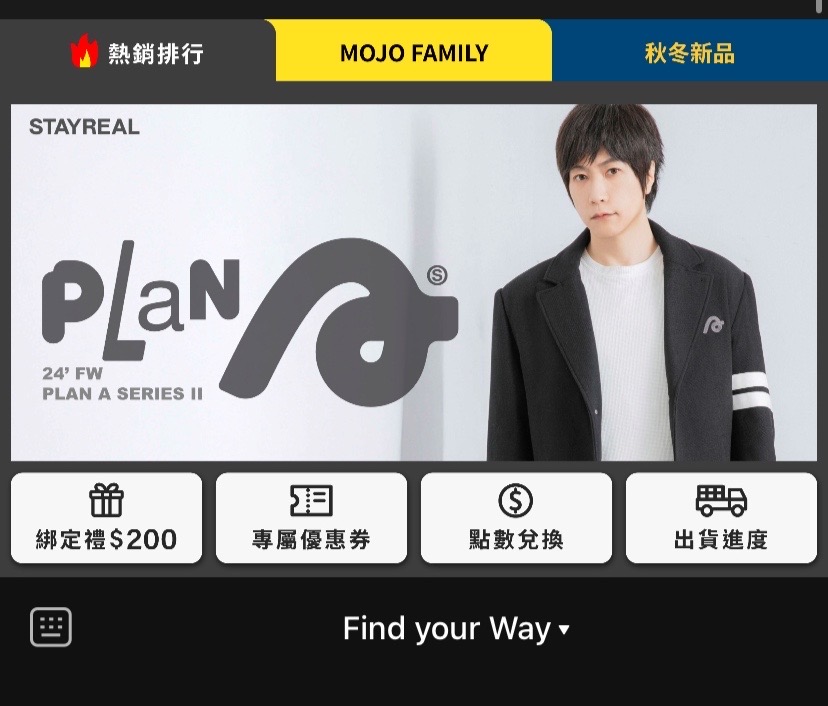
- 產品形象:品牌往往都有形象風格以及當期主打新品、熱銷商品等,都可以藉由圖文選單版面來強化視覺行銷,像是服飾品牌StayReal以主理人阿信為主圖打造吸睛效果,美髮業EPOCH則將品牌訴求格位做大,優化好友對品牌的第一印象。


- 擺脫框架:圖文選單可直接上傳一整張背景圖片再依大致分區設定動作選項,所以倒也未必非得依照「一格一格」的邏輯來思考設計,像是觀光品牌森旅人的選單大幅降低了傳統框架感,不過這類設計需要妥善搭配並設計圖標引導,才不會讓好友「找不到路」!

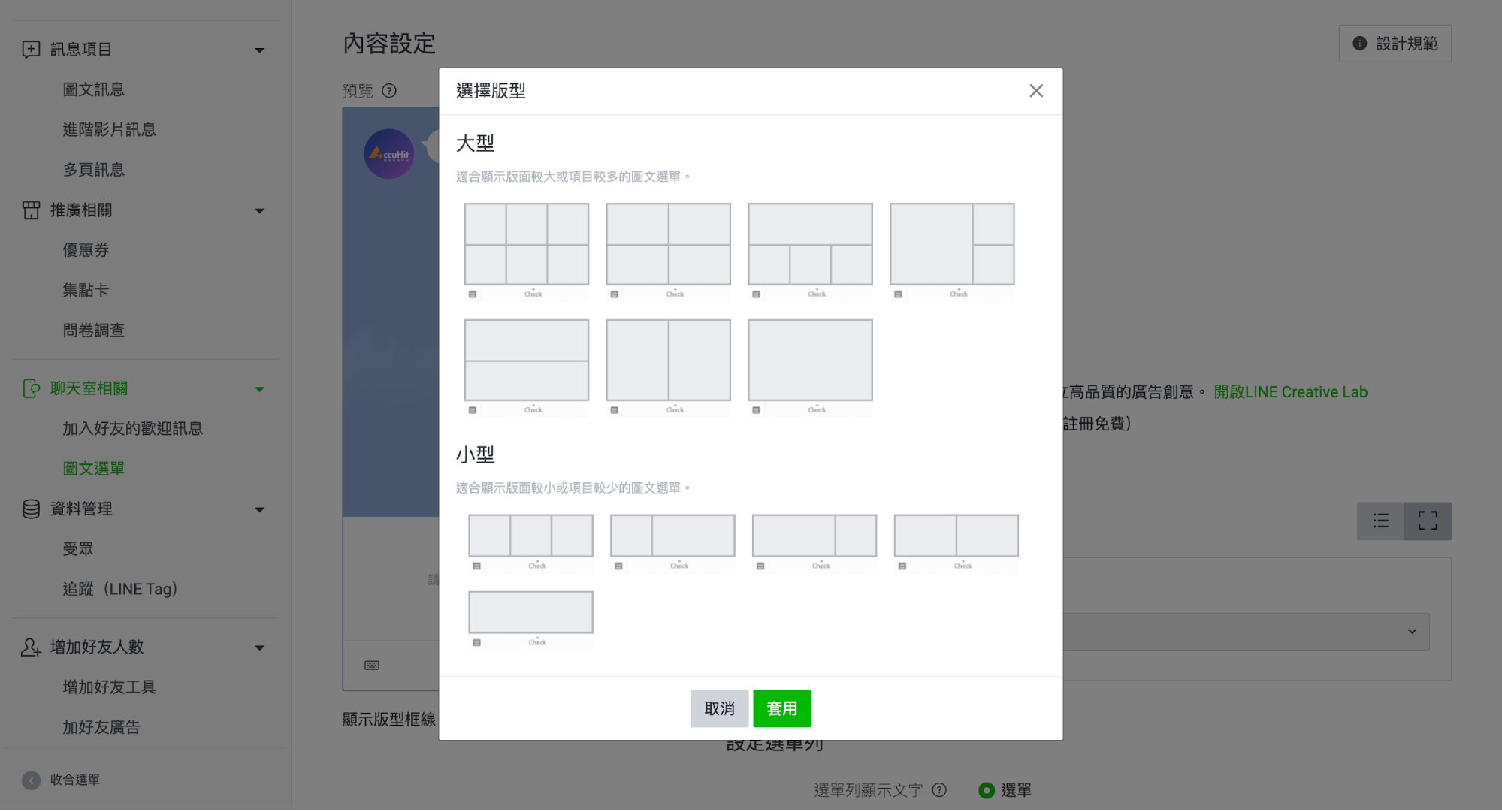
第四步 決定大小版型
想好大致想要的內容風格後,就可以開始動手排版啦。在LINE官方帳號原生後台預設大型和小型2種類別的選單,提供大型7款、小型5款一共12款版型可以選擇,主要差異在所需按鈕多寡,原生後台設置最多就是提供6個動作按鈕。

而大、小型選單各有圖片尺寸限制:
| 大型選單 | 小型選單 | |
| 尺寸 | 2500px * 1686px1200px * 810px800px * 540px | 2500px * 843px1200px * 405px800px * 270px |
| 適用圖檔格式 | JPG、PNG | |
| 圖檔大小限制 | 不超過1MB | |
新手也別擔心畫錯尺寸,從官方帳號的圖文選單「內容設定」找到「設計規範」,都有提供範本可以直接下載,不用自己辛苦畫框線!

第五步 產出選單圖片
確認版型後就準備繪製完整選單圖片了,如果是美術設計好手,只要尺寸符合規範想用什麼工具都可以,新手也別擔心,善用網路工具也能打造漂亮圖文選單!免費線上平面設計工具Canva正是許多人會用來設計圖文選單的小幫手;如果需要icon素材,Flaticon、Icons8都是可以參考的熱門素材網站!
搭配愛酷AccuNIX,進階功能更豐富
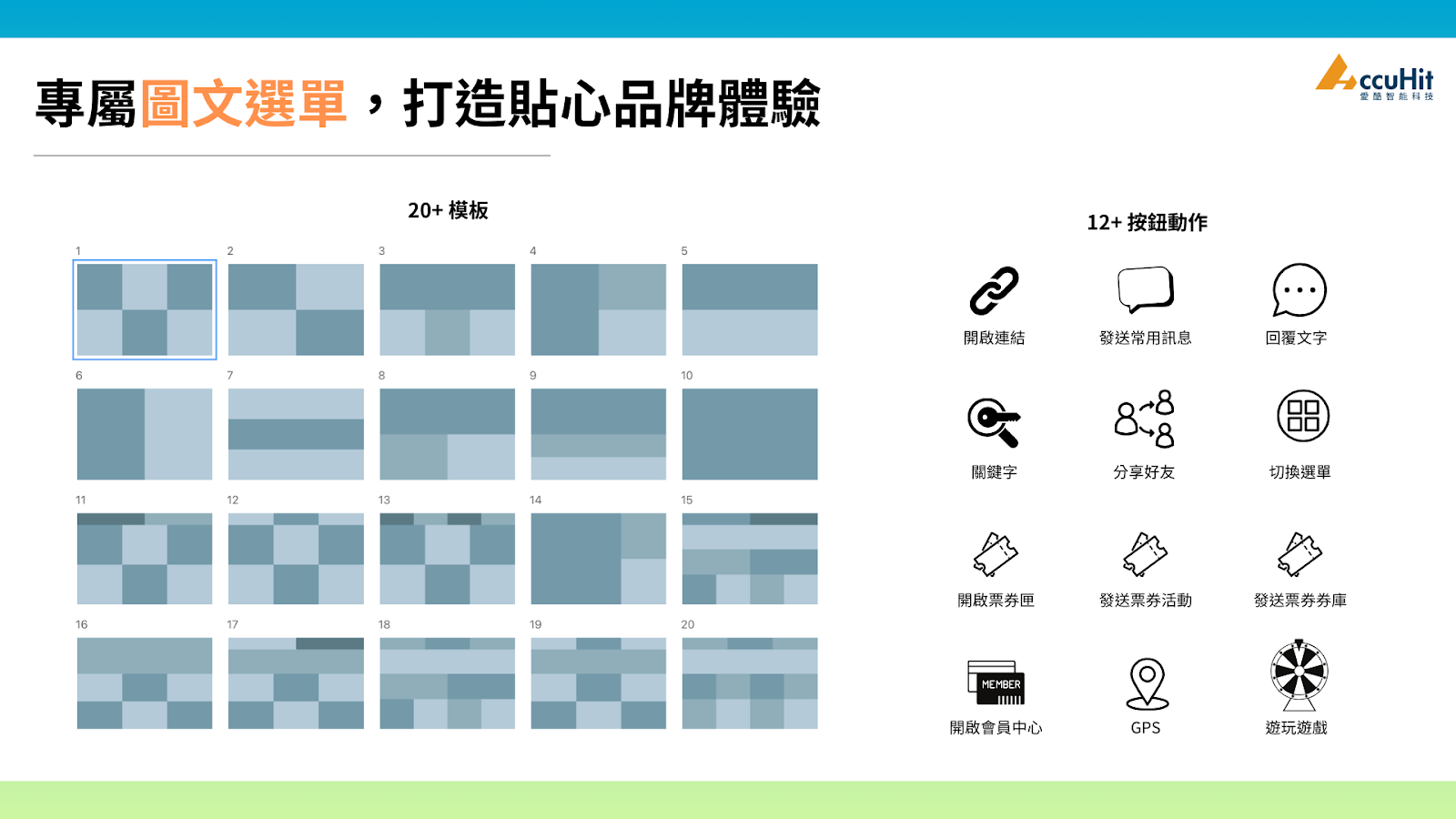
由於LINE原生後台於圖文選單的設置功能有限,像是一次只能顯示一組圖文選單、只提供單層選單不能切換分頁等,目前許多品牌都會選擇串接第三方平台以豐富選單設計;愛酷AccuNIX就能提供更豐富的選單設計,不僅能提供28種選單版型,還能設置12種動作,並針對特定標籤、特定受眾、會員身份設定不同選單!
| 愛酷AccuNIX | LINE原生後台 | |
| 大小版型選擇 | O | O |
| 選單版型 | 28 | 12 |
| 圖文選單多分頁 | O | X |
| 依標籤顯示不同選單 | O | X |
| 後台設定動作自動貼標 | O | X |
| 選單可設定動作 | 12種按鈕動作 | 4種按鈕動作(扣除不設定) |
AccuNIX|LINE 全場景對話整合平台
愛酷有 LINE 官方帳號最完整的解決方案,除了完整圖文選單、標籤受眾、遊戲模組外,還有業界唯一的專利導流分眾模組,從導入到使用均有客戶成功團隊貼心指導,讓您不再孤軍奮戰!
新手的圖文選單設計小提示
- 確定目標,決定需要放上哪些資訊
- 針對品牌形象、資訊內容與按鈕數量,選擇適合版型、風格
- 善用設計工具產出選單背景圖
一時間還想不到要如何設計自己的品牌圖文選單嗎?別著急,萬事起頭難,這邊也特別提供3款模板包供品牌方參考,不妨先從這些模板開始著手,再逐步摸索出屬於自己的風格、打造品牌獨一無二的LINE圖文選單!



愛酷的客戶成功團隊會不定期設計選單範本贈送給採用AccuNIX的客戶,激發客戶創意,也讓客戶可以複製範本回去自行修改使用哦!

其他LINE 圖文選單常見問題
可以設置多個圖文選單嗎?
後台是可以保存多組圖文選單沒有問題的,但原生後台每次只能選擇顯示一組圖文選單喔!如果想透過分頁、換頁等方式同時呈現多組選單,那就要串接愛酷AccuNIX這類第三方平台才能做到。
AccuNIX能夠設定分頁選單、分眾選單(特定標籤/受眾/好友/會員身份設定不同選單)、排程選單(指定時間更換選單),且能夠設定28種區塊版型,每一小格都可以從12種按鈕動作中選擇,想做什麼設計都能滿足!


如何查看用戶點擊圖文選單的數據?
透過LINE官方帳號原生後台的「分析」頁面,可針對過去設定過的不同圖文選單,顯示圖文選單各區塊的曝光、點擊等數據,亦可自訂日期區間,查看該日期區間的數據。
圖片顯示不正常?
通常圖片顯示有問題應該都是尺寸不符規格導致,建議可以先確認上傳的圖檔是否符合所選版型的所需大小唷!
可以自行定義版型,或是隨時切換不同圖文選單嗎?
如果只想使用LINE原生後台的話,版型就只有固定內建的、最多6組按鈕,每個按鈕僅能從4種動作中選擇,選單也只能單層呈現。想要打破框架自定義版型、設置更多動作或是讓好友多層切換選單的話,一樣要靠第三方平台來達成,選擇愛酷AccuNIX,讓你的官方帳號再進化吧!
AccuNIX|LINE 全場景對話整合平台
愛酷有 LINE 官方帳號最完整的解決方案,除了完整圖文選單、標籤受眾、遊戲模組外,還有業界唯一的專利導流分眾模組,從導入到使用均有客戶成功團隊貼心指導,讓您不再孤軍奮戰!